1.中转服务
在微信服务器下建一个目录把
目录4html代码放到目录中如图(见文件夹没啥讲究最后代理能找到就行):
配置本地Nginx把静态文件代理出来,然后重启(window下直接重启)
server { listen 80; server_name 192.168.11.193; location /wxauth/ { root E:\\projects\\; index index.html index.htm; } }我们服务器还有个前置机是Linux系统所有域名被这台服务器代理所有还要配置一下前置机(没有前置机忽略此步,把上面的192.168.11.193换成你的微信授权域名即可)
server{ listen 80; #微信授权域名 server_name weixin.xxx.com; location /wxauth/{ proxy_pass http://192.168.11.193/wxauth/; proxy_set_header X-Real-Ip $remote_addr; } }- 配置完前置机Nginx
- 进入
/sbin目录 nginx -t(自检没问题,进行下一步)nginx -s reload(热重启)
- 进入
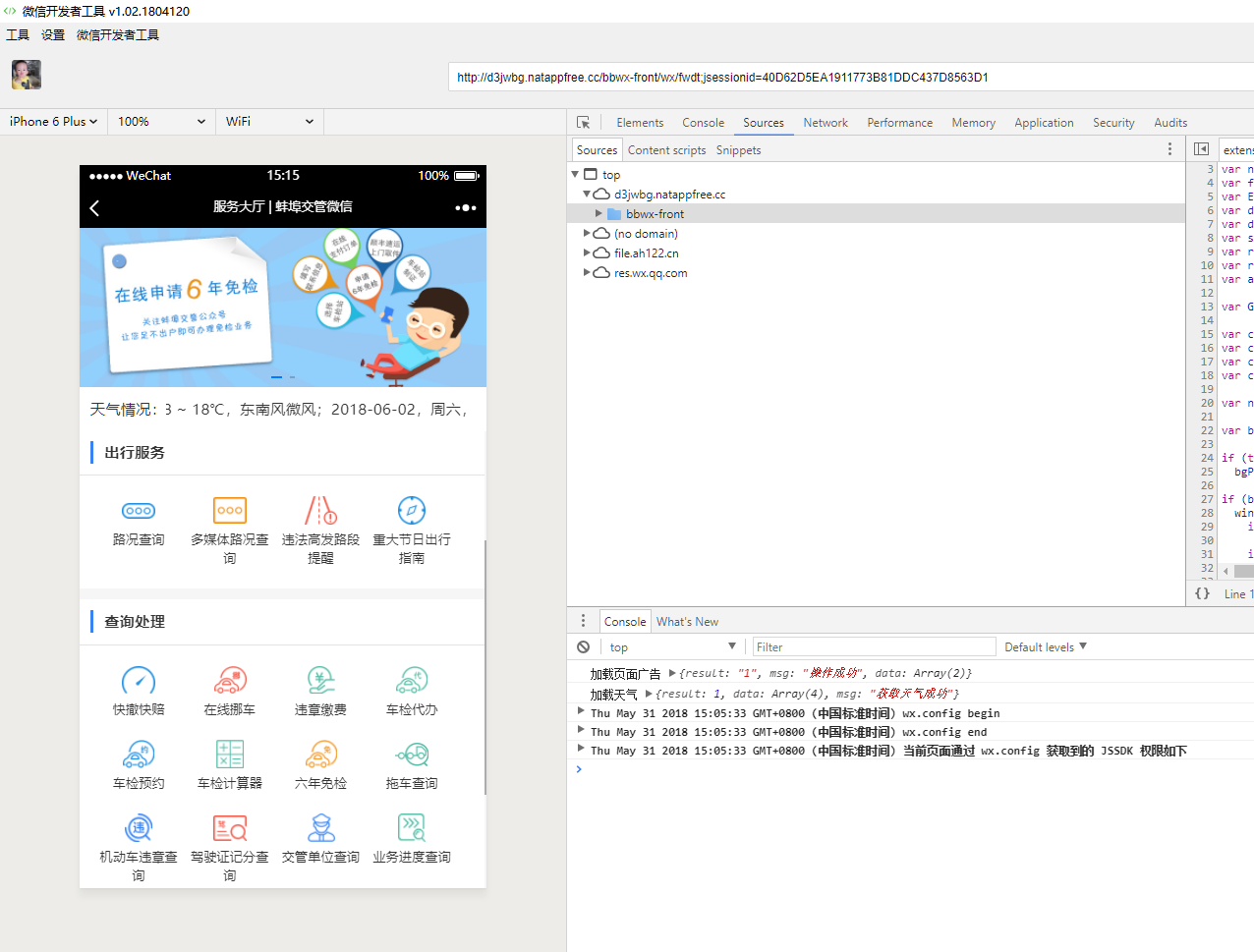
到此我们中转服务部署好了我们现在来测试一下(我自己有微信服务就直接拿来测试了)
2.使用方式
前往微信公众平台->接口权限->网页授权获取用户基本信息->修改,填写授权回调页面域名,例如
weixin.xxx.com在
weixin.xxx.com域名下部署index.html,不一定是根目录,例如:http://weixin.xxx.com/wxauth假设你的
http://d3jwbg.natappfree.cc/bbwx-front/wx/fwdt这个页面需要获取微信授权,那么你应该使用以下地址来获取授权:http://weixin.xxx.com/wxauth?appid=你自己的appid&scope=snsapi_base&state=wx%2ffwdt&redirect_uri=http%3A%2F%2Fd3jwbg.natappfree.cc%2Fbbwx-front%2Fopenid这样最终就会跳转到这样一个地址:
http://d3jwbg.natappfree.cc/openid?code=XXXXXXXXXXXXXXXXX&state=wx/fwdt,从而你就拿到了授权code以及自定义的state参数了(这里的state我用来做session过期回跳上次地址)
3.示例

4.代码(代码转自HADB)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信登录</title>
</head>
<body>
这里是一个loading ^_^
<script>
var GWC = {
version: '1.2.0',
urlParams: {},
appendParams: function(url, params) {
if (params) {
var baseWithSearch = url.split('#')[0];
var hash = url.split('#')[1];
for (var key in params) {
var attrValue = params[key];
if (attrValue !== undefined) {
var newParam = key + "=" + attrValue;
if (baseWithSearch.indexOf('?') > 0) {
var oldParamReg = new RegExp('^' + key + '=[-%.!~*\'\(\)\\w]*', 'g');
if (oldParamReg.test(baseWithSearch)) {
baseWithSearch = baseWithSearch.replace(oldParamReg, newParam);
} else {
baseWithSearch += "&" + newParam;
}
} else {
baseWithSearch += "?" + newParam;
}
}
}
if (hash) {
url = baseWithSearch + '#' + hash;
} else {
url = baseWithSearch;
}
}
return url;
},
getUrlParams: function() {
var pairs = location.search.substring(1).split('&');
for (var i = 0; i < pairs.length; i++) {
var pos = pairs[i].indexOf('=');
if (pos === -1) {
continue;
}
GWC.urlParams[pairs[i].substring(0, pos)] = decodeURIComponent(pairs[i].substring(pos + 1));
}
},
doRedirect: function() {
var code = GWC.urlParams['code'];
var appId = GWC.urlParams['appid'];
var scope = GWC.urlParams['scope'] || 'snsapi_base';
var state = GWC.urlParams['state'];
var isMp = GWC.urlParams['isMp']; //isMp为true时使用开放平台作授权登录,false为网页扫码登录
var redirect_uri = GWC.urlParams['redirect_uri']; //回调地址
var baseUrl;
var redirectUri;
if (!code) {
baseUrl = "https://open.weixin.qq.com/connect/oauth2/authorize#wechat_redirect";
if (scope == 'snsapi_login' && !isMp) {
baseUrl = "https://open.weixin.qq.com/connect/qrconnect";
}
//alert(location.href)
//第一步,没有拿到code,跳转至微信授权页面获取code
redirectUri = GWC.appendParams(baseUrl, {
'appid': appId,
'redirect_uri': encodeURIComponent(redirect_uri),
'response_type': 'code',
'scope': scope,
'state': state,
});
} else {
alert(2)
//第二步,从微信授权页面跳转回来,已经获取到了code,再次跳转到实际所需页面
redirectUri = GWC.appendParams(redirect_uri, {
'code': code,
'state': state
});
}
location.href = redirectUri;
}
};
GWC.getUrlParams();
GWC.doRedirect();
</script>
</body>
</html>
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章
